 | | |
 | Stránka: 1 z 1
| [ Príspevkov: 7 ] | |
| Autor | Správa |
|---|
Registrovaný: 17.02.14
Prihlásený: 31.03.24
Príspevky: 450
Témy: 198
Bydlisko: Poprad-okolie |
Ahojte, chcem si urobiť jednoduchý HTML formulár pre jeden input. Tam sa bude písať text/zadávať cez mikrofón hlasom. Potrebujem to previesť samozrejme na text z hlasu. Vedel by mi niekto poradiť, kto s tým má skúsenosť? Ďakujem za pomoc.
|
|
Registrovaný: 24.01.08
Prihlásený: 13.09.17
Príspevky: 14572
Témy: 66
Bydlisko: Žilina |
Nikde stále nevidím otázku... S čím potrebuješ pomôcť?
_________________
C#, PHP, ... |
|
Registrovaný: 17.02.14
Prihlásený: 31.03.24
Príspevky: 450
Témy: 198
Bydlisko: Poprad-okolie |
Ahoj, mám tento kód pre rozpoznávanie hlasu. Ak tam napíšem to, čo chcem ručne s klávesnicou, dám text, kliknem a uloží sa mi do txt súboru. Ak však poviem hlasom, vykoná sa request, ale neuloží sa do txt súboru nič. Vedeli by ste mi pomôcť? Vôbec s JS nemám žiadne skúsenosti. Kód: <!-- CSS Styles -->
<style>
.speech {border: 1px solid #DDD; width: 300px; padding: 0; margin: 0}
.speech input {border: 0; width: 240px; display: inline-block; height: 30px;}
.speech img {float: right; width: 40px }
</style>
<form id="labnol" method="post" action="<?php echo $_SERVER['PHP_SELF'];?>">
<div class="speech">
<input type="text" name="preklad" id="transcript" placeholder="Hlas/Text" />
<img onclick="startDictation()" src="http://pngimg.com/uploads/microphone/microphone_PNG7928.png" />
<input type="submit" name="submit" value="odosli">
</div>
</form>
<script>
function startDictation() {
if (window.hasOwnProperty('webkitSpeechRecognition')) {
var recognition = new webkitSpeechRecognition();
recognition.continuous = false;
recognition.interimResults = false;
recognition.lang = "sk-SK";
recognition.start();
recognition.onresult = function(e) {
document.getElementById('transcript').value
= e.results[0][0].transcript;
document.getElementById('labnol').submit();
recognition.stop();
};
recognition.onerror = function(e) {
recognition.stop();
}
}
}
</script>
<?php if(isset($_POST['submit'])){
$preklad = $_POST['preklad'];
$preklad = htmlspecialchars( $preklad, ENT_QUOTES );
$preklad = trim( $preklad );
$t = file_get_contents("preklady.txt");
$today = date("Y-m-d H:i:s");
$t .= "Dnešný preklad: ".$preklad."\r\n";
file_put_contents("preklady.txt",$t);
} Problém v JS je jednoznačne tu: Kód: document.getElementById('labnol').submit(); Potrebujem aby ten submit sa adresoval na input submit s name submit.  Diki za pomoc.
|
|
Registrovaný: 08.08.09
Príspevky: 12449
Témy: 39 |  Napísal Napísal killer killer: 01.09.2017 18:32 | |
|
.submit() sa volá na <form id="labnol"> nie <input type="submit"> Problém je jednoznačne v tom, že nevieš čo presne robíš a nabral si si toho na začiatok veľa 
_________________
always is always wrong |
|
Registrovaný: 17.02.14
Prihlásený: 31.03.24
Príspevky: 450
Témy: 198
Bydlisko: Poprad-okolie |
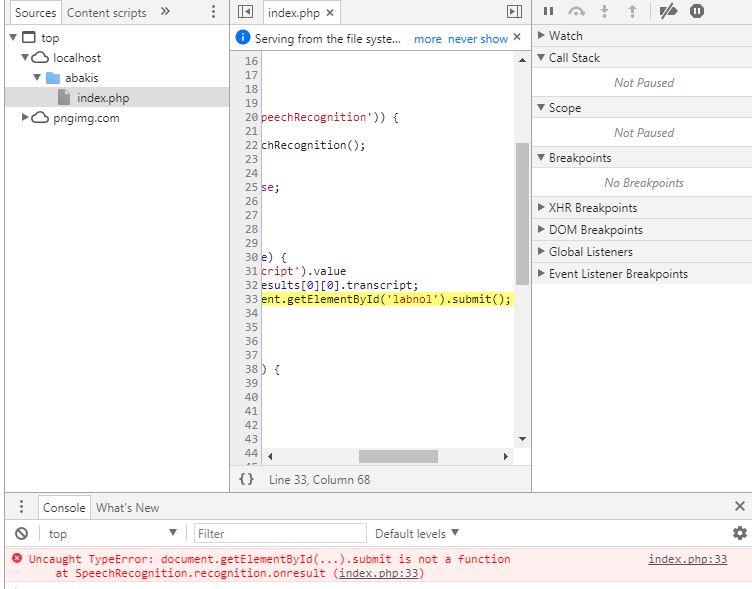
Tak by si mi vedel poradiť ako to správne nastaviť? Potrebujem len, aby to vykonalo to, čo sa vykoná po kliku na ten submit, mám teda zmeniť PHP časť ak tomu správne rozumiem? // Spojený príspevok Pia 01.09.17 18:43Zrazu mi to nefunguje, ani neurobí submit, iba preloží text z reči.... A cez console mi ukazuje toto..  Tá chyba vyskočí až to urobí ten prepis
|
|
Registrovaný: 08.08.09
Príspevky: 12449
Témy: 39 |  Napísal Napísal killer killer: 01.09.2017 18:59 | |
|
Zbytočne si to celé komplikuješ tým, že javascriptom vypĺňaš formulár, ktorý potom odošleš a oveľa elegantnejšie to môžeš vyriešiť napríklad ajaxom, ale to ti asi nepomôže však? Potreboval by si na to nejaký framework, ideálne jQuery, ktorý pekne zakrýva odoslanie formulára cez POST, takže ti stačia prakticky tri riadky a data pošleš na server bez všetkých tých .submit, .value a neviem čoho všetkého ešte, čo si skopíroval z nejakého roky neaktuálneho článku. Čo keby si to skúsil napríklad takto: Kód: <!-- CSS Styles -->
<style>
.speech {border: 1px solid #DDD; width: 300px; padding: 0; margin: 0}
.speech input {border: 0; width: 240px; display: inline-block; height: 30px;}
.speech img {float: right; width: 40px }
</style>
<div class="speech">
<input type="text" name="preklad" id="transcript" placeholder="Hlas/Text" />
<img onclick="startDictation();" src="http://pngimg.com/uploads/microphone/microphone_PNG7928.png" />
<input type="submit" name="submit" value="odosli">
</div>
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script type="text/javascript">
function startDictation() {
if (window.hasOwnProperty('webkitSpeechRecognition')) {
var recognition = new webkitSpeechRecognition();
var result = '';
recognition.continuous = false;
recognition.interimResults = false;
recognition.lang = "sk-SK";
recognition.start();
recognition.onresult = function(e) {
result = e.results[0][0].transcript;
$.post(
"ajax.php",
{ preklad: result }
);
recognition.stop();
};
recognition.onerror = function(e) {
recognition.stop();
}
}
}
</script> To PHP si presuň do nejakého iného súboru (v príklade ajax.php, uprav si to prípadne na nejaký tvoj obľúbený názov) a nedávaj tam tú podmienku na isset potom.
_________________
always is always wrong |
|
Registrovaný: 17.02.14
Prihlásený: 31.03.24
Príspevky: 450
Témy: 198
Bydlisko: Poprad-okolie |
Funguje to super, ďakujem ti pekne, upravil som aby to šlo aj na button. Mám ale takýto problém ešte, že som skúšal slová s diakritikou a uložia sa rozbitím toho diakritického písmena napr s mäkčeňom. Využívam UFT-8 v PHP súboroch a taktiež aj v TXT súbore.
Dnešný preklad: Ahoj
Dnešný preklad:
Dnešný preklad:
Dnešný preklad:
Dnešný preklad: ghfhf
Dnešný preklad: Ahojky
Dnešný preklad: Ahojky
Dnešný preklad: a
Dnešný preklad: Ahoj
Dnešný preklad: Ahoj
Dnešný preklad: Ahoj
Dnešný preklad: Ahoj
Dnešný preklad:
Dnešný preklad:
Dnešný preklad:
Dnešný preklad: caw
Dnešný preklad: Ahojkyčky
DnešnĂ˝ preklad: zĂskaj
DnešnĂ˝ preklad: zĂskaj
DnešnĂ˝ preklad: zĂskaj
DnešnĂ˝ preklad: zĂskaj
DnešnĂ˝ preklad: zĂskaj
DnešnĂ˝ preklad: zĂskaj
Keď si pozriem TXT súbor cez PsPad, tak sú texty diakriticky správne.
// Spojený príspevok Pia 01.09.17 19:45
TXT súbor s kódovaním CP-Windows1250 funguje OK.
|
|
 | Stránka: 1 z 1
| [ Príspevkov: 7 ] | |
Podobné témy | | Témy | Odpovede | Zobrazenia | Posledný príspevok |
|---|
 | Yahoo Voice v Obchody, reklamácie a právo | 1 | 794 | 23.09.2008 19:12 Jaro  |  | Program pre voice chat v Ostatné programy | 2 | 378 | 19.06.2016 14:48 XOLOO  |  | counter strike server: voice problém v Sieťové a internetové programy | 0 | 326 | 15.02.2012 16:30 webkar  |  | hp ipaq voice messenger informacie v Mobilné zariadenia | 4 | 555 | 31.07.2009 10:50 Jaro  |  | I/P HP Ipaq 500 Voice Messenger v Predám | 0 | 429 | 30.06.2011 21:08 Sabone  |  | text v Grafické programy | 2 | 854 | 12.03.2008 19:49 Enermax  |  | Text v HTML, XHTML, XML, CSS | 3 | 900 | 15.10.2007 21:10 enorm  |  | text v Audio programy | 5 | 527 | 24.07.2012 13:24 dangerous_123  |  | Text v HTML, XHTML, XML, CSS | 5 | 693 | 26.10.2009 17:23 hajtrak  |  | Náhodný text v Ostatné | 1 | 1094 | 13.09.2006 7:45 VLADIS007  |  | PDF text v Ostatné programy | 1 | 670 | 23.03.2011 21:20 f4r0  |  | náhodný text v PHP, ASP | 2 | 794 | 06.01.2009 22:30 rooobertek  |  | Označený text v HTML, XHTML, XML, CSS | 4 | 612 | 09.06.2008 21:43 Codik  |  | Nezobrazený text v HTML, XHTML, XML, CSS | 5 | 566 | 09.02.2008 18:13 emer  |  | Image Text v PHP, ASP | 1 | 446 | 08.08.2012 0:23 Ando  |  | Replace text v JavaScript, VBScript, Ajax | 5 | 480 | 28.05.2012 13:49 xxx9955  |
| Nemôžete zakladať nové témy v tomto fóre
Nemôžete odpovedať na témy v tomto fóre
Nemôžete upravovať svoje príspevky v tomto fóre
Nemôžete mazať svoje príspevky v tomto fóre
|
|